Talenx
- Role: Frondend Developer & Interface Designer
- Type of project: Web application features design
- Target users: Recruters, Headhunters, and HR Consultants
About Talenx
Esther
I worked on this project early on and was in charge of UI & UX design and development. Since most of the features were a bit complicated, I chose a small part of one particular feature for the case study to show the design process and result.
The product has already launched, so I can’t show all the features I designed and developed. Please feel free to contact me if you’d like to learn more about my design process. I’m happy to walk through the key features I created with you.
A psychology-based recruiting web service for companies to better screen and select candidates based on their personalities at work and how they match the company cultures.
Design Process
Understanding Needs
According to the reference shared from the clients, finding the needs and insights of the features.
Discovering Solutions
Exploring the possible solutions based on the feasibility and creating wireframes.
Implementing Design
Creating final design based on the expectations and solutions.
CASE: Create Job Role Profile
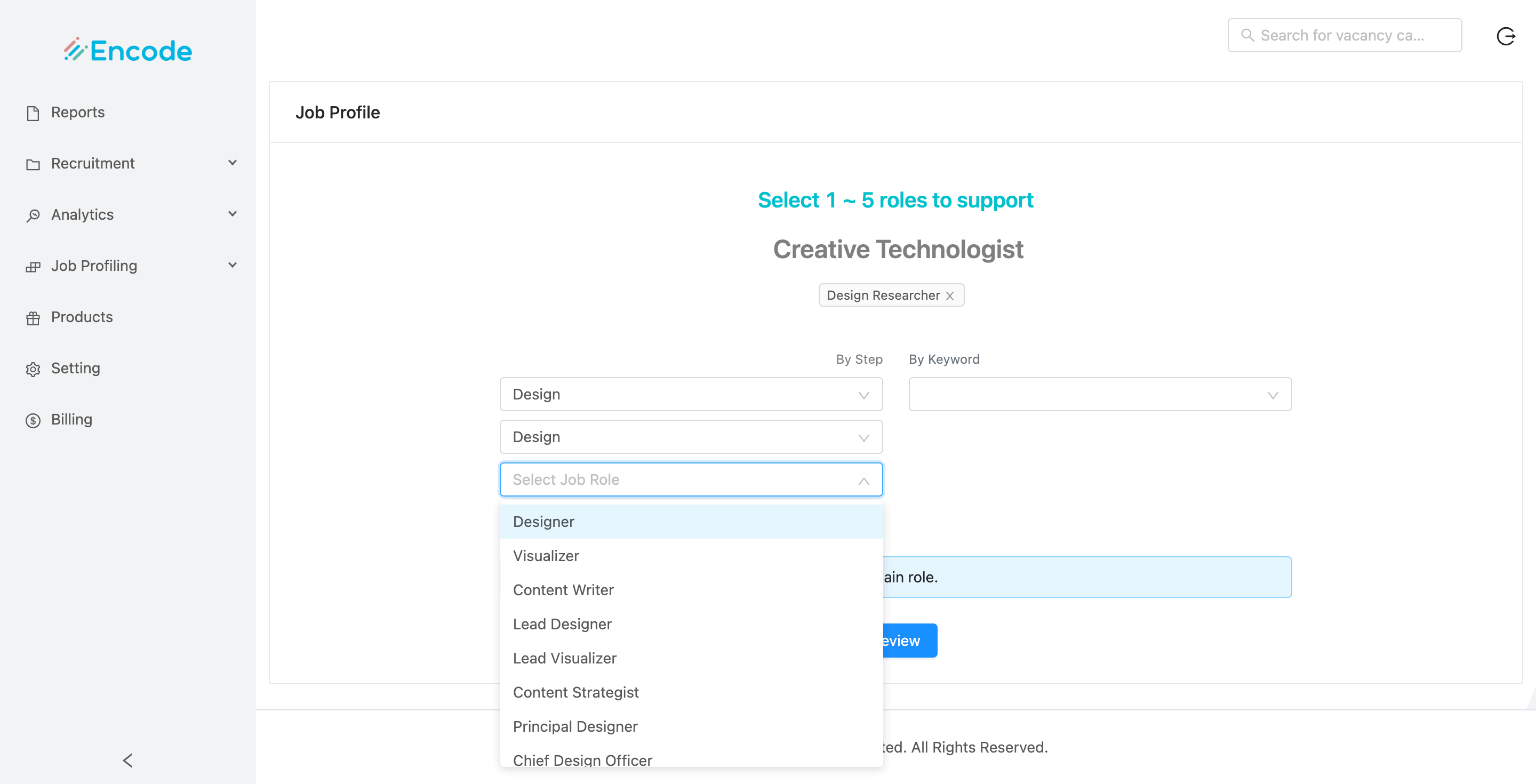
The feature is about creating a job profile based on one primary role with a max of 5 optional sub-roles. Each role contains different traits and users can set the weight of each trait while creating the job profile. For the case study, I focus on the first step of the feature: Selecting primary and sub roles.
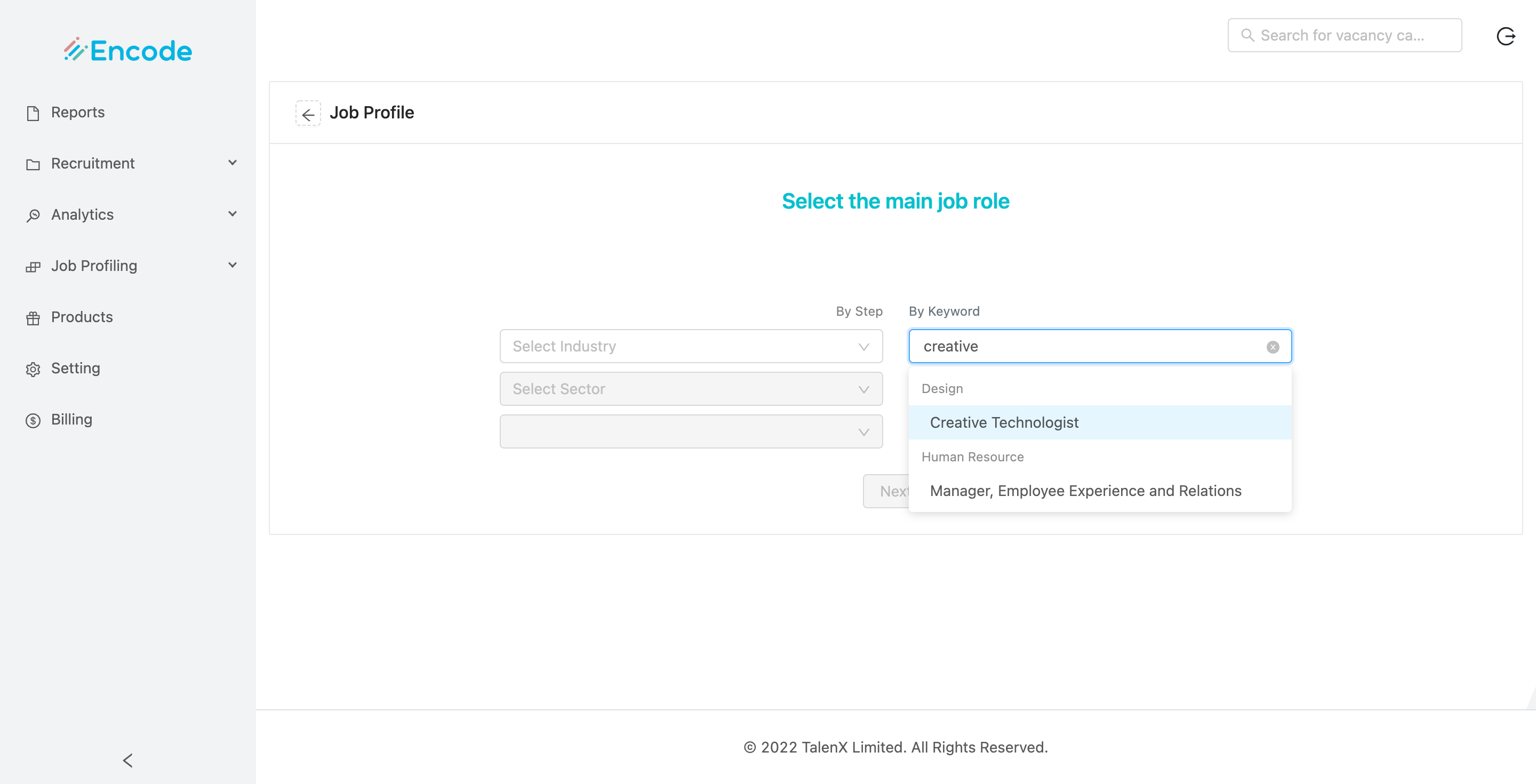
Step 1: Understanding Needs
Let users to create a job role profile based on the primary job role with a max of 5 sub-roles.



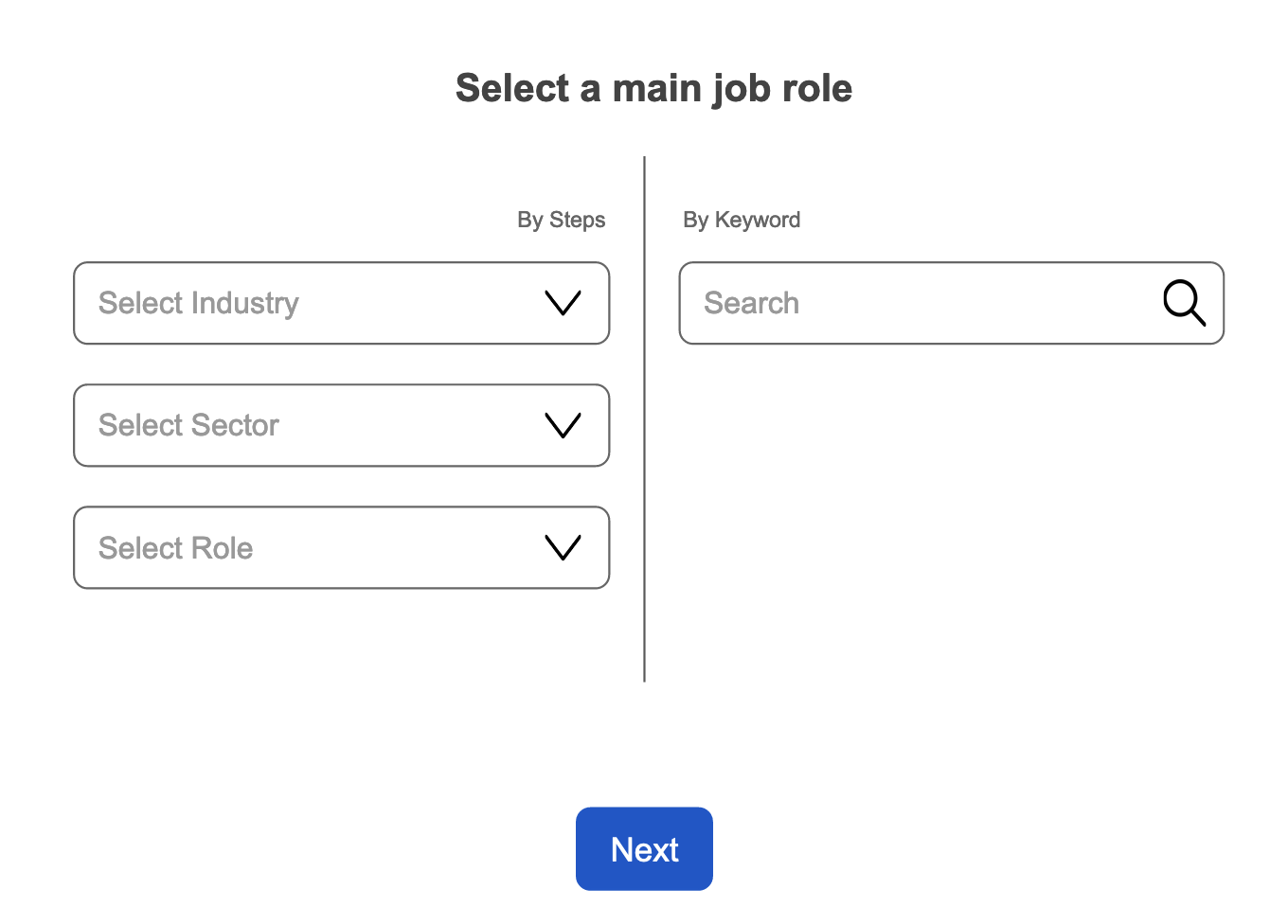
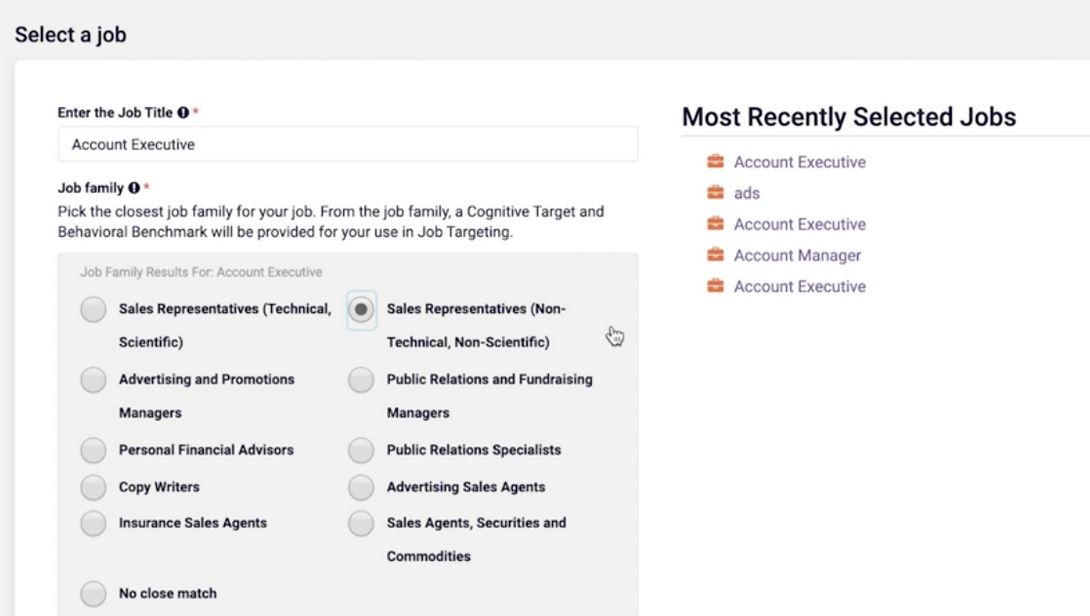
When choosing a ready made job profile, they can first search via our search bar placed in the middle of the screen instead of the top.


After searching for a job title, the relevant jobs are displayed in the bottom to show the most closely related jobs to choose from.This will give opportunity to client to specify their job, or create a new one from scratch.We will have this grouping ready for system.

Step 2: Discovering Solutions
Ideation
Idea #1: Multi-level selector- 500+ roles in 10+ industries each contains 5+ sectors
- Show results by industries
- Keyword is not just about the role
- Tags for sub-roles
Step 3: Implementing Design
Conclusion
While working on this project, I learned to be the connection between the development team and the clients, analyzing clients’ needs and providing prototypes and designs.